In WordPress, wp_enqueue_script is a function used to include a stylesheet or script to a page
A script can consist of javascript, jquery, or even a customized one
In this post, you will find how to add CSS in the header using this function

And also, a variable that can include a script in the page footer
Furthermore, there are various examples that show the implementation of the WordPress enqueueing function
How to use wp_enqueue_script Fuction
You can enqueue a script by using a given function by adding a new function in the functions.php file
When the function is added, add_action will be responsible for executing your new function
This goes together with an addition of the wp_enqueue_scripts hook in add_action’s first argument
Let’s assume you have a script named mycustomjs.js
To add the script to your page, you should write the function like this
function iEnqueueNewScript () {
wp_enqueue_script( "myNewScript", get_template_directory_uri().'/js/mycustomjs.js');
}
add_action ('wp_enqueue_scripts' , 'iEnqueueNewScript');
From the snippet above, the enqueue function is passing two values
In reality, the function can take up to five parameters values
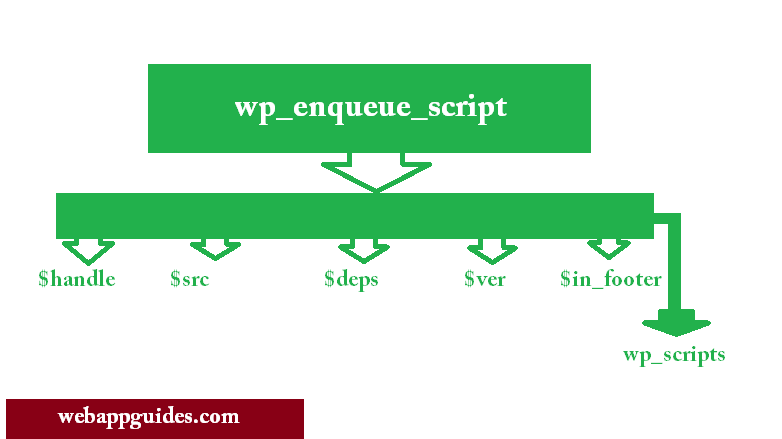
What are the parameters of wp_enqueue_script
There are five variables accepted by a function
These variables enable the script to appear with extra features like a location (head or footer)
These parameters include
- $handle
- $src
- $deps
- $ver
- $in_footer
$handle acts like an identifier of the added script
The name is always unique that differentiates itself from other enqueued CSS or js files
If you check the previous example the value of the $handle parameter is “myNewScript”
myNewScript should not repeat again when a wp_enqueue_script add another script
$src variable specifies the path of the stylesheet in a WordPress directory
For example, if you have saved a script in a folder named “customcss” and the file is hosted locally
Then, a complete URL of the script will be “http:localhost/customcss/mycustomscript.css”
$deps stands for dependencies
It is an array variable that points out the registered scripts in which an enqueued depends on
Let’s assume you create a javascript that is going to use jquery objects and react.js
To add them, you should create an array that contains handles for jquery and react.js
$ver is a string variable that specifies a version of the enqueued script
This variable can be a boolean.
The default boolean value is false, which makes a system to set the version number to a current one
In case you don’t want the version number to appear, set $ver to a null
$in_footer in most cases the tag head holds all stylesheets and scripts tag
But it is wp_enqueue_script can set a script inside a <body> tag when $in_footer is set to true
$in_footer is a fifth parameter which is a boolean for specifying the tag location of the script to enqueue
wp_enqueue_script usages examples
Here are examples of how to usewp_enqueue_script when you want to include a new script
These examples instruct how to include a js in the footer and header
But also, the proper way to specify the version number
wp_enqueue_script in header
add_action ('wp_enqueue_scripts', 'addJavascriptCodes' );
function addJavascriptCodes () {
wp_enqueue_script ('anaotherJShandle', 'http://your-domain.com/js/myCustomScript.js');
}
wp_enqueue_script in footer and version number
function script_in_footer () {
wp_enqueue_script ('infooterScript',get_template_direcotry_uri().'/js/infooter.js','2.0',true);
}
add_action ('wp_enqueue_scripts', 'script_in_footer' );
Add dependencies
function script_with_dependencies() {
wp_enqueue_script ('withDependencies', get_template_directory_uri().'/js/deps.js', array('jquery','scrps','react'))
}
add_action ('wp_enqueue_scripts', 'script_with_dependencies' );
How does it relate to wp_scripts?
The actual function of wp_enqueue_script is available in the file functions.wp-scripts.php
The function uses wp_scripts to call the add() function from the class WP_Scripts
You may look here all code lines of enqueueing function
But also, wp_scripts is responsible to enqueue the value of $handle
This is done by invoking enqueue() function which passes a string that represents the handle