By default, WordPress comments field display four input fields, which are name, email, website, and a text area to write the comment.
These four inputs fields limit a website to collect extra and important information that a blog needs from a user.
Though, WordPress provides the capability to customize the WordPress comment form.
In fact, you can put on many custom fields as much as they are needed.
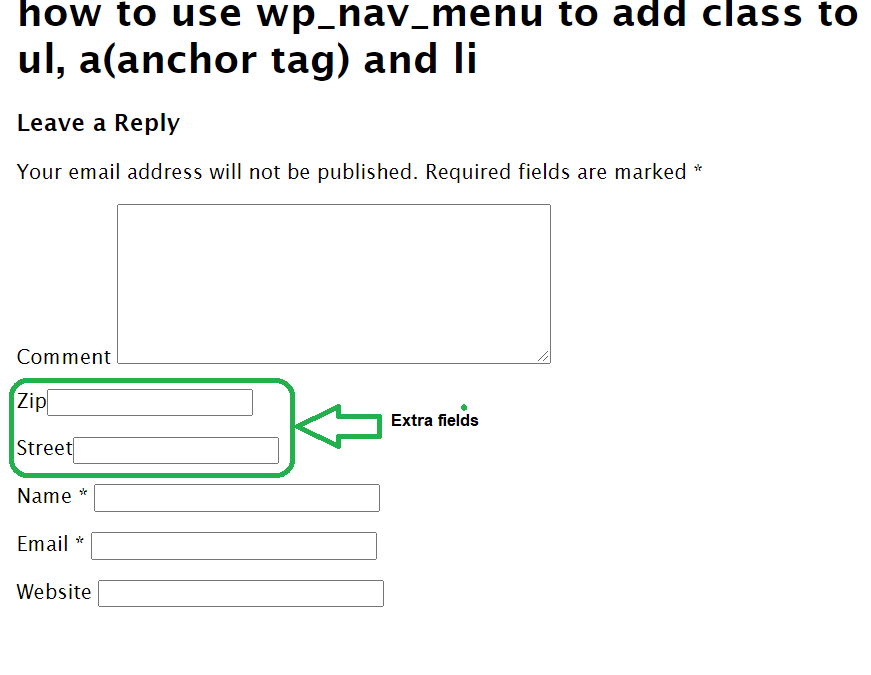
Here is an example.

And the best part is, you add extra fields to the comment form without installing any WordPress plugin.
There are two functions to be created in the functions.php file to add the extra field and storing the data in the database.
The first function builds the HTML inputs field.
The second function stores the text entered into a database.
WordPress Comment Fields Codes
The comment field codes divide into three sections
- The codes to display the input fields like text, password, radio, and so on.
- The codes to register the entered values to the database
- Validation codes to prevent unrequired input.
Display the new input fields
Open functions.php file.
In the functions.php, create a new function that will implement the comment WordPress functions.
These are the functions that take HTML input marker up codes as the string.
By the way, I named the function a custom_extra_comment_fields.
1.function custom_extra_comment_fields($default_fields){
2.$commentAuthor = wp_get_current_commenter();
3.$default_fields['comment_field'].= '<label>Zip</label>'. '<input type="number" id="zip">'.'<p><label>Street</label><input type="text" id="street"></p>';
4.return $default_fields;
5.}
6.add_filter('comment_form_defaults','custom_extra_comment_fields');
Code Explanation part 1
The function contains one argument variable.
The variable stores string values of HTML input marker up and labels.
The parameter variable stores the data as an array with a key of comment_field
Then, line-5 returns the label, input, and paragraph.
These variables were presented by $default_fields array at line-3.
The function add_filter at line-6 modifies a current WordPress comment form.
To do that, add_filter receives a WordPress comment_form_defaults action and the name of the function that contains input extra field implementation for comment author.
The two parameters in add_filter specify the feature to add the comment field.
So, the thing to be expanded is the comment field hence comment_form_defaults was required here.
Please, learn more about the WordPress action hook here
The next step is to ensure the values entered in the new field are stored in a database.
Registering Comment Values to database
These codes don’t write a value to a comment table in the WordPress databases.
But the data are registered in another table and it is important to save the extra field data there.
Actually, add_comment_meta can save these additional data.
Just create a new function in the functions.php
function saving_comment_meta_data( $comment_id )
{
add_comment_meta( $comment_id, ‘zip’, $_POST[ ‘zip’ ] );
add_comment_meta( $comment_id, ‘street’, $_POST[‘street’] );
}
add_action( ‘comment_post’, ‘saving_comment_meta_data’ );
The page should control the kind of information and and data type entered.
What if a commenter enters no data and clicks send button?
The information should be validated.
Comments Validation For Extra Fields.
Sometimes a reader may leave the field blank.
If a situation like this happens the page must alert the comment author that a field can’t be blank.
So, create another in the functions.php file to validate every data the user enters.
The function name in this example is validate_comment_meta_data as you can see below
1.add_filter( 'pre_comment_on_post', 'validate_comment_meta_data' );
2. function validate_comment_meta_data( $comment_data ) {
3. if ( ! isset( $_POST['zip'] ) && !isset($_POST['street']) )
4. wp_die( __( 'Error: Enter zip number and street name).' ) );
5. return $comment_data;
6.}
Code Explanation part 2
The page has to tell a commenter the validity of the entered values.
Call add_filter function, the function passes pre_comment_on_post and the function as well.
pre_comment_on_post executes before the comment is posted and this enables early comment data collection.
That is line-3 checks if the zip number and street name were not empty.
Line-4 informs a reader to put zip and street name since the fields can’t be empty.
Conclusion
When adding the extra fields to a WordPress comment form, the WordPress functions that add HTML marker up must be written in the functions.php file.
The key function to display the extra field is add_filter.
At first, add_filter passes comment_form_defaults the action hook and the required function name.
During the validation, add_filter uses pre_comment_on_post to check the comment data before posting.
And you can add the input fields when you develop a WordPress theme from scratch
Remember this method adds the comment extra fields to WordPress without any plugin.