It is ideal to add pagination on the homepage to maintain a fast page loading speed.
Populating all posts on the landing page increases the loading time.
The loading time contributes to a higher bounce rate.
The bounce rate reduces the number of blog visitors.
To solve the issue a pagination feature should be the part of the homepage.
In WordPress, there a number of pagination plugins that create a number of pagination.
This post creates pagination from scratch.
Actually, you don’t need a plugin.
The snippet has few code lines to implement.
Let’s get started.
WordPress Pagination Code.
Write this snippet in the functions.php
1.function paginationWordPress(){
2.global $wp_query;
3.$allPages = $wp_query->max_num_pages;
4.if($allPages>0){
5.$currentPage = max(1,get_query_var('paged'));
6.$args = array(
7.'format'=>'/page/%#%',
8.'base'=>get_pagenum_link(1).'%_%',
9.'current'=>$currentPage,
10.'total'=>$allPages
11.);
12.echo paginate_links($args);
13.}
14.}
The function is called in the index.php since the file is set as a homepage.
Go to the place in the index.php where you want to display paging.
Then write a PHP code and call the paginationWordPress function.
<div class="pagedPages">
<?php paginationWordPress();?>
</div>
Code explanation.
The first step to build a pagination feature is to determine the total number of pages.
This forces us to use a WordPress global variable wp_query in line-2.
wp_query variable can retrieve the maximum number of pages.
That is why line-3 uses wp_query to fetch the sum of all pages.
The attribute for this is the max_num_pages variable.
The pagination displays when there is more than one page.
Line-4 checks if there is more than one page.
In case there are many pages, specify the active current page.
This is attained by get_query_var
When get_query_var passes ‘paged’ argument returns the current pagination number.
There are some necessary data that is required by the paginate_links function.
The array that contains the data hosts the following information keys.
- format – sets the link structure of the page
- base – sets the link of a page
- current – set the active current page
- total – set the sum of available pages
The array goes to the paginate_links function.
paginate_links as a name suggests retrieves paginated links for post archive.
The function should be echoed to display the output.
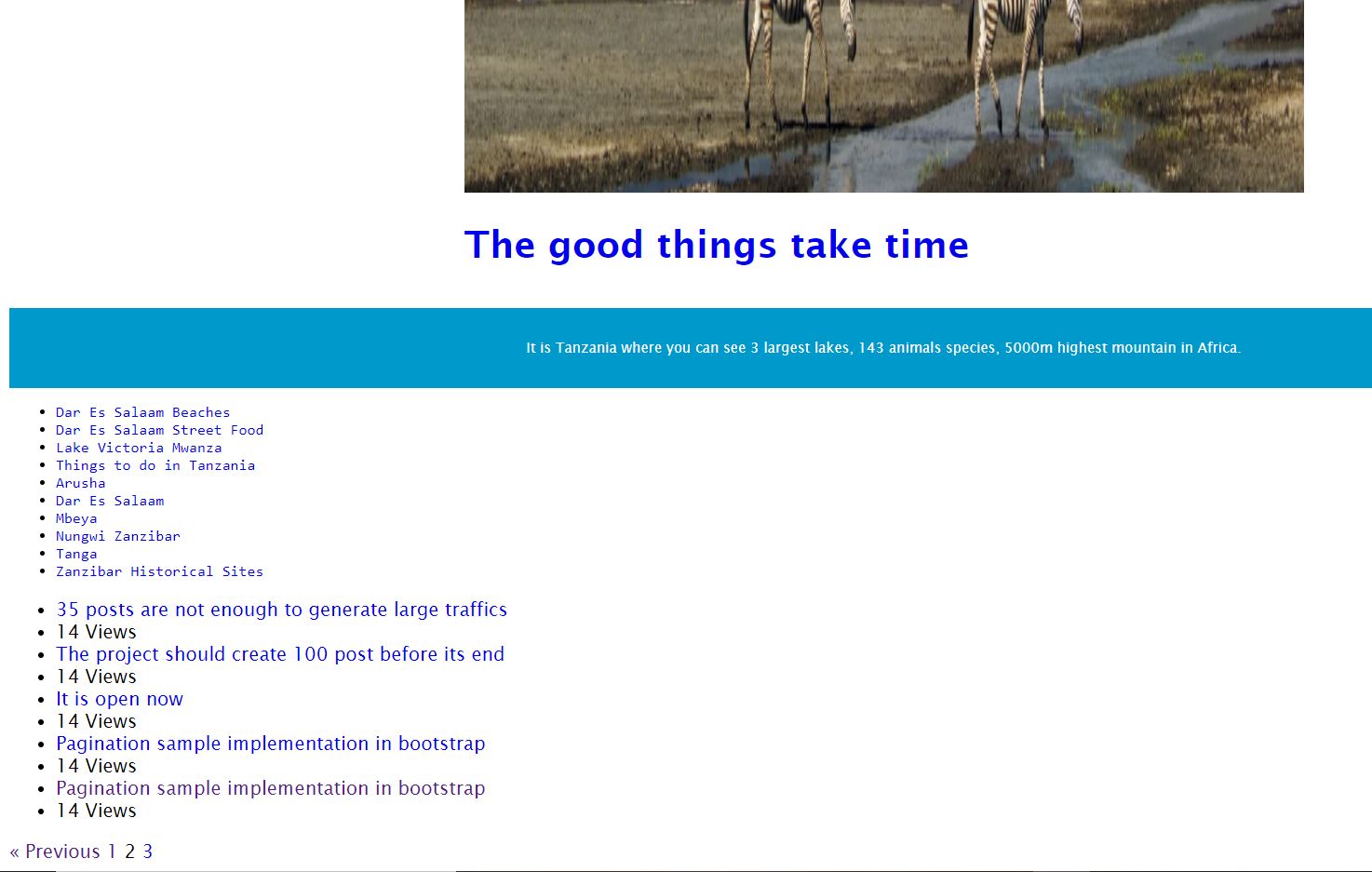
Pagination code output

The code output is pagination with numbers.
But also it provides “Previous” and “Next” terms.
The returned anchor tags differ from one page to another.
For instance, the non-current page anchor tags have a class name of the ‘page-numbers’.
The previous anchor tag’s class is prev and the page-numbers.
While the next anchor tag’s class is next and the page-numbers.
It makes it easy to style the paginated links.
Other useful ideas for WordPress theme development.
How to get an author role in WordPress
How to get an author nickname.
How to add submenu item programmatically.
Pagination without numbers
Apart from pagination with numbers, you can have simple pagination.
This pagination displays previous and next keywords.
The WordPress function for displaying the previous page is next_posts_link()
And for previous posts page is previous_posts_link()
And its implementation doesn’t require a function in functions.php
Just use these two functions in index.php
<div class="pagination">
<li class="page-item"> <?php next_posts_link(); ?> </li>
<li class="page-item"> <?php previous_posts_link(); ?> </li>
</div>
Now, you have two ways to include pagination in WordPress.
The choice should simplify the navigation to access the posts.
Requirements to create pagination in WordPress.
You must specify the minimum number of posts you want per page.
Without setting a number of posts the pagination won’t display.
Instead, all posts will be listed in a homepage which is not good.
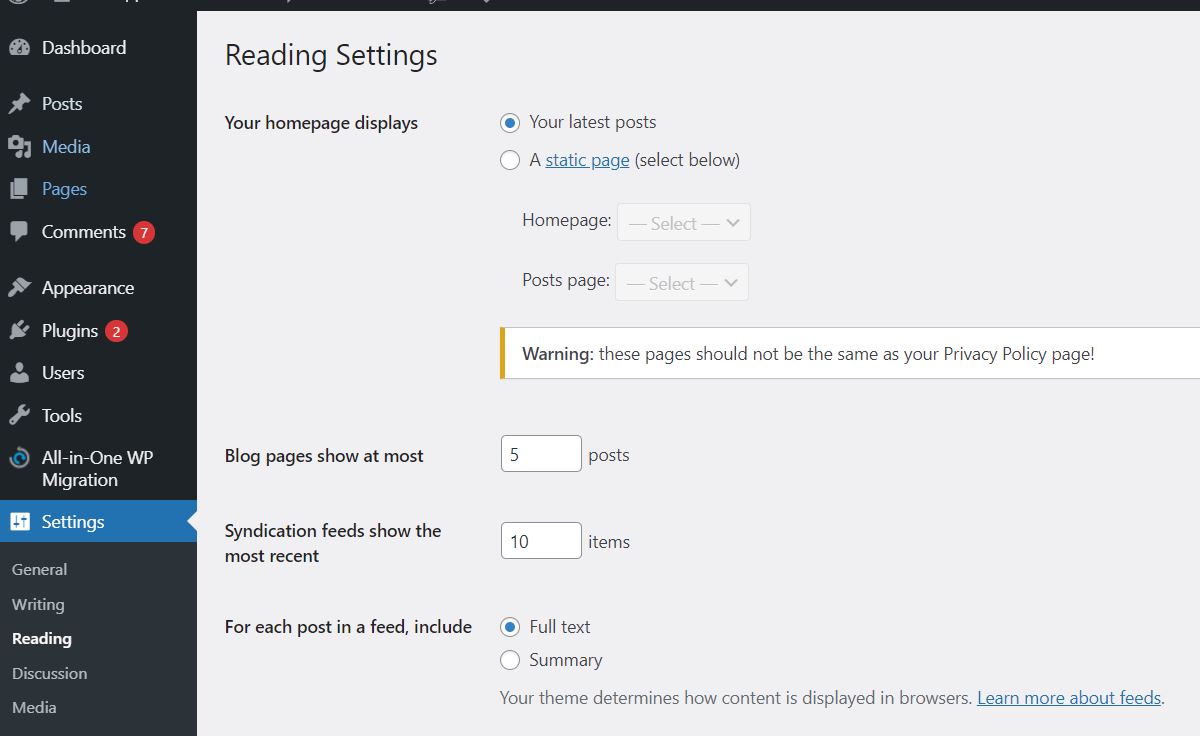
In a WordPress dashboard select Setting -> Reading
The reading page settings will display.

Head over to the Blog pages show at most.
Enter the number of posts you want each page to display.
Then save the changes and open the Website homepage to check if changes have taken a place.
This feature is important when you build your own WordPress theme from the scratch.
Conclusion
The pagination is necessary when a website contains many posts.
It boosts page loading speed.
The pagination can involve numbers that are created by the paginate_links function.
But also the pagination can have two buttons only which are next and previous.
The next link pages are created by next_posts_link while the previous one is created by previous_posts_link